Sensational Tips About How To Be Good At Css

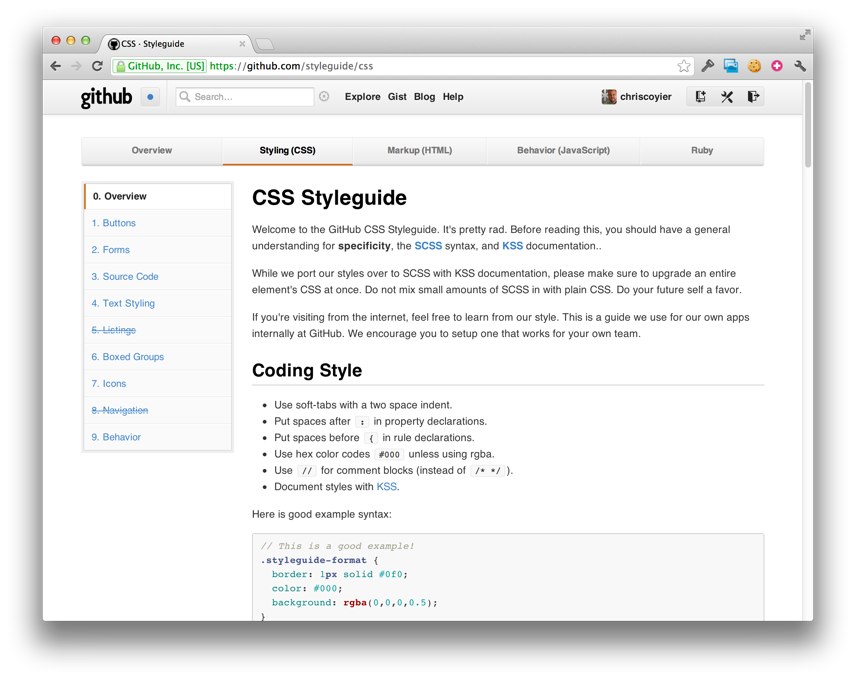
What good and bad css looks like (warning:
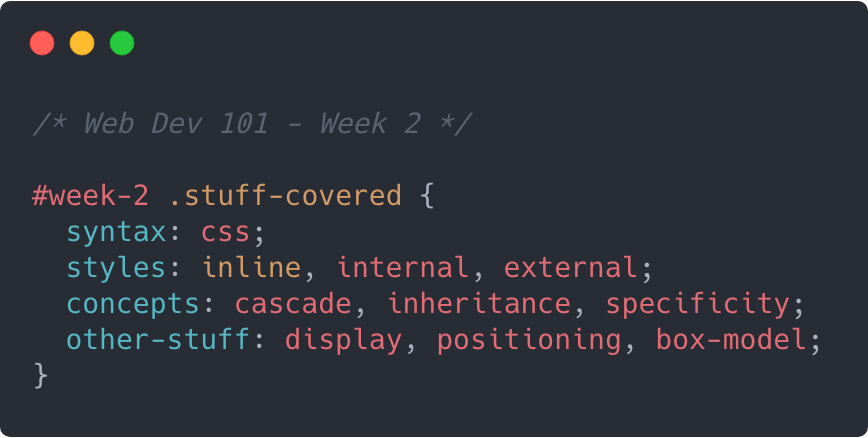
How to be good at css. Css saves a lot of work. Try to learn the fundamentals of modern css rather than trying to learn how to do a specific thing in css. It can control the layout of.
Css describes how html elements are to be displayed on screen, paper, or in other media. So you can abstract css. Css is the language we use to style an html document.
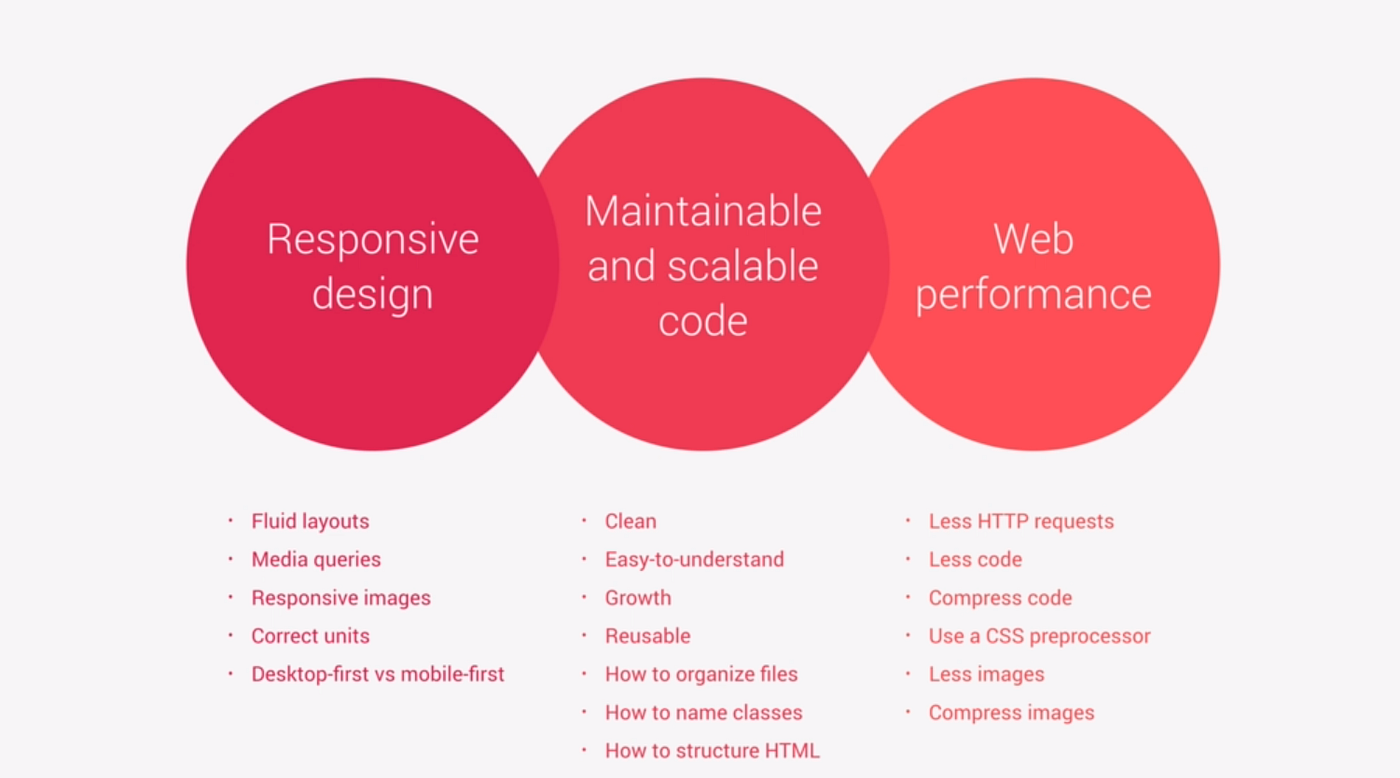
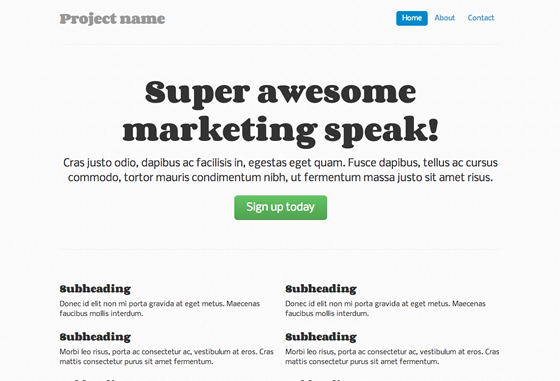
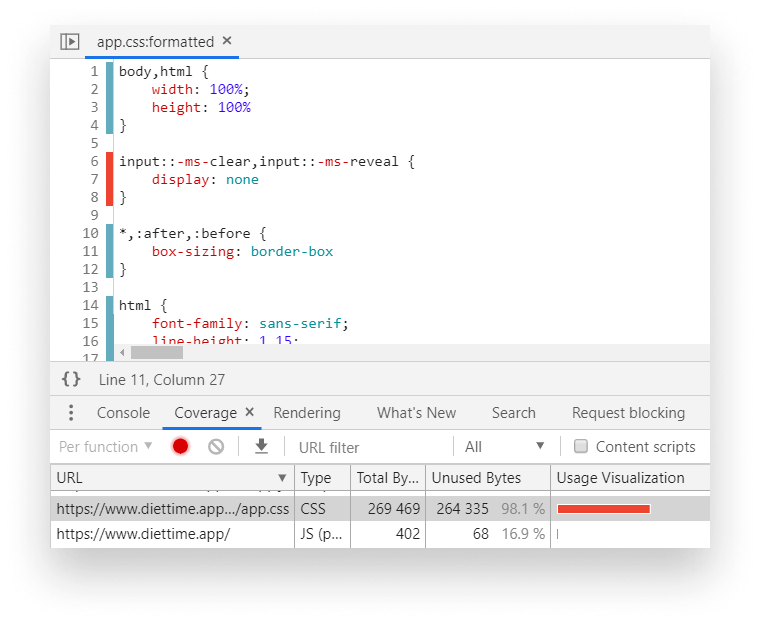
Therefore, to play to the strengths of the css specificity feature, it makes sense to organize your css file by increasing specificity. The layout in this section, often depends on the target users. What you can do to stop bad css rotting your stylesheets from the inside out.
Css describes how html elements should be displayed. Jul 20, 2020 · elizabeth hurley posted a steamy topless photo of herself as she enjoys her time quarantining in the english countryside. A webpage can have a ton of code.
Css selectors are used to find (or select) the html elements you want to style. I remember back a few years. I see so many people try to do a specific thing, look it up, be surprised.
Simple selectors (select elements based on name, id, class). We can divide css selectors into five categories: The most common layout is one (or combining them) of the following: